sf_search-hints
This bundle provides a button that opens an overlay window that can be used to display certain information and tips to the user. In smart.finder the button is part of the search fields where it presents information about how to efficiently search in smart.finder.
Configuration
Setting the content widget
Add the following configuration to the app.json file:
{
"sf_search-hints": {
"ConfigAwareSearchHintContentProviderRegistrator": {
"subComponentProviders": [
{
"providerId": "default-search-hint-content",
"slotName": "search-hint-content"
}
]
}
}
}
Replace the value for providerId with one of the IDs from the content widgets explained below. You can implement a custom content widget as well.
There are three different types of content widgets available:
| Name | ID | Description |
|---|---|---|
| DefaultSearchHintContentProviderRegistrator | default-search-hint-content |
A predefined content with tips on how to use wildcard patterns in search strings. |
| CustomHTMLSearchHintContentProviderRegistrator | custom-html-search-hint-content |
A content widget that can be configured with custom HTML strings for adding the content. |
| IFrameSearchHintContentProviderRegistrator | iframe-search-hint-content |
Displays content from a certain URL that you can configure. |
Configuring the content widgets
Each of the included content widgets can be configured separately.
DefaultSearchHintContentProviderRegistrator
This component references a predefined content text. There is no configuration possible.
CustomHTMLSearchHintContentProviderRegistrator
This component can be passed an HTML string for defining a custom content text.
Here is an example from the app.json file:
{
"sf_search-hints": {
"CustomHTMLSearchHintContentProviderRegistrator": {
"data": {
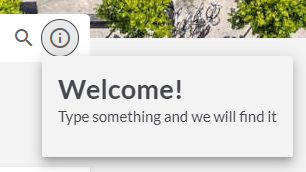
"html": "<h1>Welcome!</h1><p>Type something and we will find it</p>"
}
}
}
}
This leads to the following result:

IFrameSearchHintContentProviderRegistrator
This component displays an HTML page in an IFrame. It is configured with the URL to that page.
With the following example from app.json, the component will display the content.html file that is located within our app folder:
{
"sf_search-hints": {
"IFrameSearchHintContentProviderRegistrator": {
"data": {
"contentUrl": "resource('${app}:/content.html')"
}
}
}
}