template-seasons
This bundle provides the default layout template seasons with responsive capabilities and predefined attach points.
The attach points can be used to configure the position and behavior of windows and widgets.
The seasons template is best used together with the themes everlasting, winter, summer, autumn, spring or any other theme that is based on the winter theme.
Usage
No configuration is required. Default values are applied.
For more information about how to preselect a theme in an app, see the templates bundle documentation.
Sub-layouts
The seasons template provides the following sub-layouts that are chosen based on the client execution environment, device orientation and maximum screen size:
| Sub-layout | Environments | Maximum screen size |
|---|---|---|
desktop |
||
tablet_landscape |
iPad, android | 992 px |
tablet_portrait |
iPad, android | 992 px |
mobile_landscape |
mobile | 768 px |
mobile_portrait |
mobile | 768 px |
If the environment matches, the screen size is not taken into account.
Widget attach-points
Each sub-layout of the seasons template has the following generic attach-points.
To place widgets at these attach-points, set the value of the attachTo property to the name of the target attach-point. Note that the footer bar is shifted to the left for better usability on landscape mobile devices.
| Attach-point | Desktop | Tablet | Mobile | Description |
|---|---|---|---|---|
header_center |
Yes | Yes | No | Center part of app header. |
header_right |
Yes | Yes | No | Right-hand part of app header. |
map_main |
Yes | Yes | Yes | Over map container. Elements inside this attach-point have to be placed absolute with CSS. |
map_topleft |
Yes | Yes | Yes | Preconfigured attach-point in the map's top left corner. |
map_topright |
Yes | Yes | Yes | Preconfigured attach-point in the map's top right corner. |
map_bottomright |
Yes | Yes | Yes | Preconfigured attach-point in the map's bottom right corner. |
map_bottomleft |
Yes | Yes | Yes | Preconfigured attach-point in the map's bottom left corner. |
footer_left |
Yes | Yes | Yes | Left-hand part of app footer. |
footer_right |
Yes | Yes | Yes | Right-hand part of app footer. |
template_root |
Yes | Yes | Yes | Root of the template (for example for overlaying the whole app). |
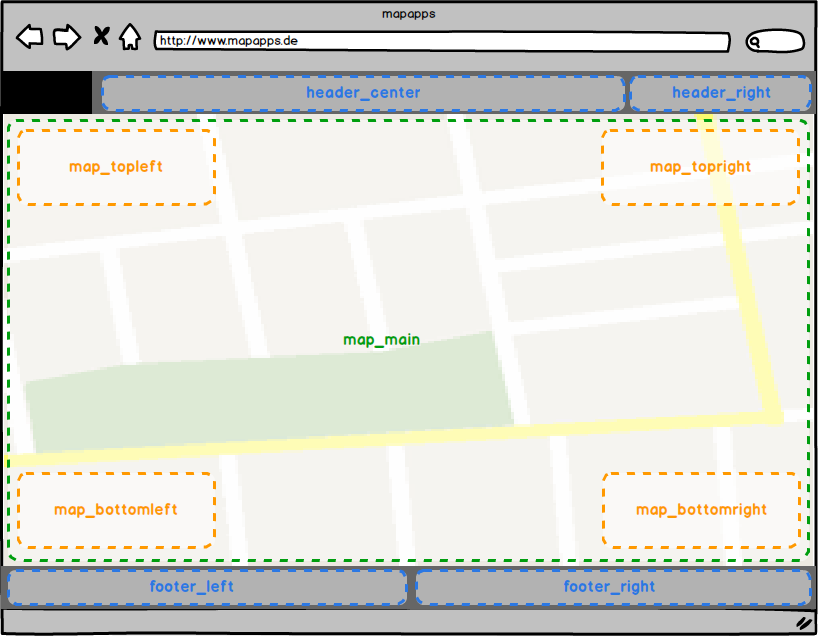
The following image shows the position of attach points in the desktop and tablet sub-layouts:

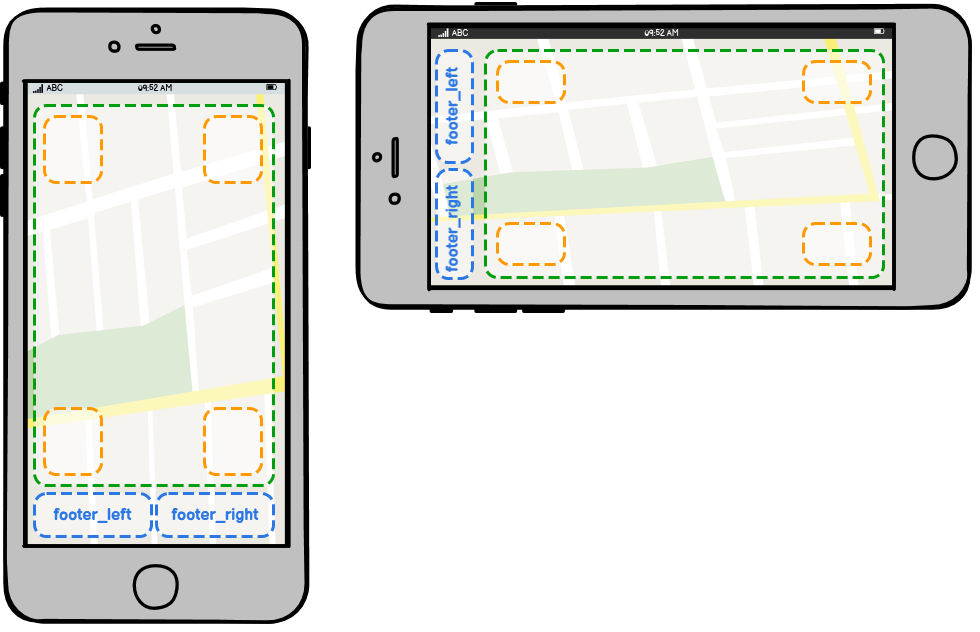
The following image shows the position of attach points in the mobile sub-layouts: